Genesis responsive slider is an awesome, easy-to-use slider plugin specifically written for Genesis Framework child theme. It automatically pull the featured image and/or post title and post content from your blog posts and use it on the slider. By default, the slider will display your most recent blog posts, however, it did provide an option for you to choose which blog posts or pages can be used. Here, we are going to show you how to do it from its customize page.
Obviously, you have to have the plugin installed and activated. A “Slider Settings” page will then be added under the “Genesis” tab of your WordPress dashboard.


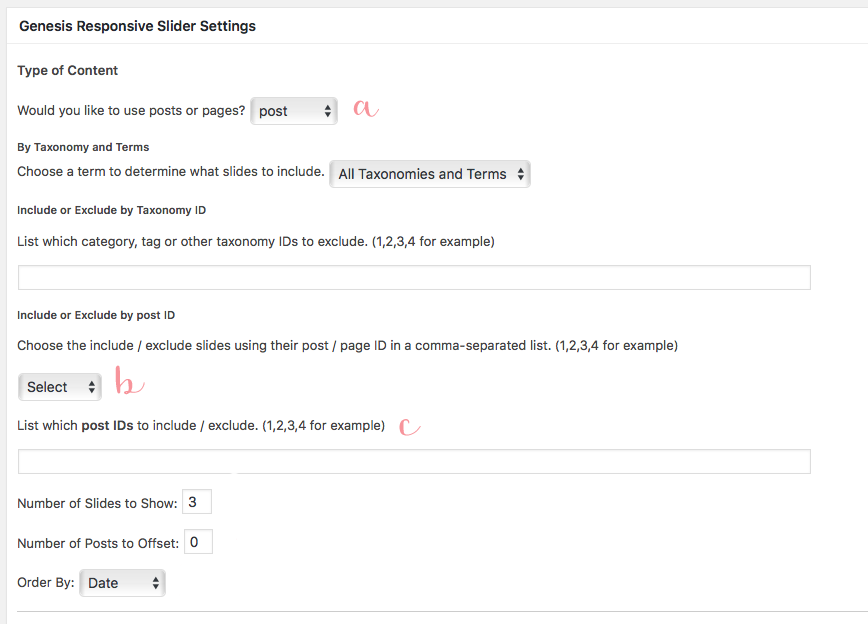
There is an “Include or Exclude by post ID” option where you could select which posts or pages to be featured on the slider. If you leave it as it is, the slider will display your recent posts.
a ) Would you like to use posts or pages?
Select post or page in this section. If you’d like to use post then choose post. If you’d like to use page then choose page. You could only choose either one, can’t be both.
b ) Include or Exclude by post ID
Choose the include/exclude slides using their post/page ID in a comma-separated list.
Select “Include” or “Exclude” in this section. If you have number of posts you’d like to use, we recommend choosing “Include”. This is way more easier to manage.
c ) List which post IDs to include/exclude.
Post ID is an unique ID that is generates by system for identifying your blog posts. All of your blog posts has a different post ID to represent them.
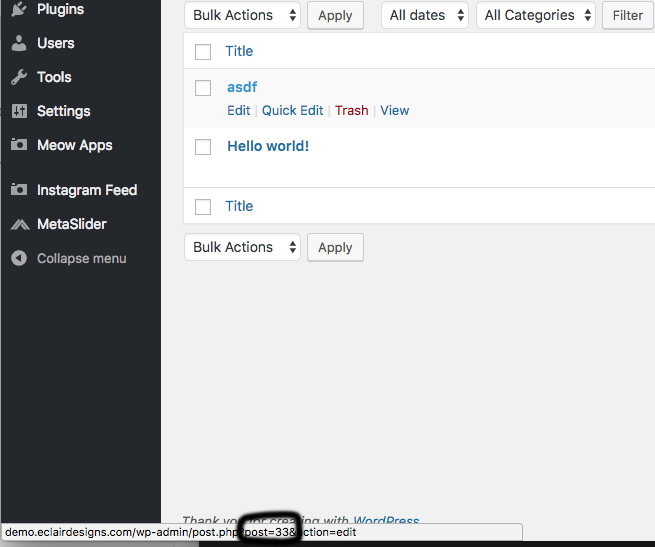
To find the ID, go to your “POSTS” page. Mouse hover on the post title, you will find a link popup right under the page. The digit that behind post= is the ID of the post.

Same thing for the page ID but the ID format will be “page-id-xx”. Find all of the IDs of the blog post or page that you’d like to use for the slider and add the IDs to the “List which post IDs to include/exclude box with comma-separated list and save the settings.
That’s it! Pretty easy!