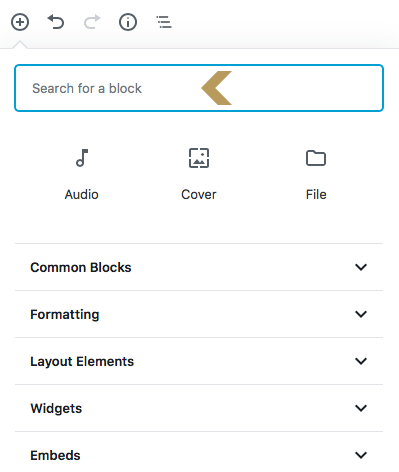
1 ) To add read more tag, click the “PLUS” button to add a new block.
2 ) Scroll down the menu until you see the “Layout Elements” and expand it.
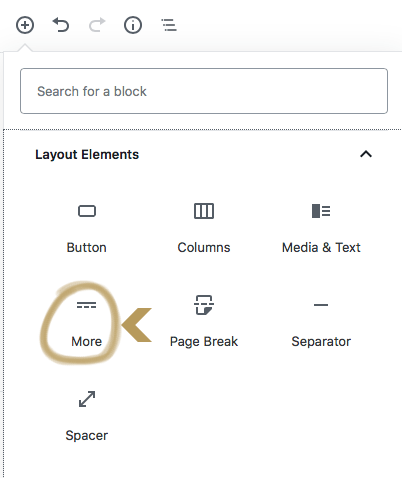
3 ) Click “More“.
4 ) You could move this “Read More” block between other blocks by clicking the “Upwards” and “Downwards” button.
5 ) You could also edit the read more button text directly within this “Read More” block.
Add the read more tag to all post automatically
Instead of adding the read more tag to the posts one by one manually, you could set the tag to display in all of your posts automatically.
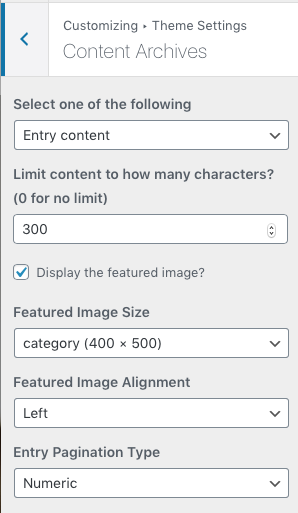
1 ) Go to Genesis > Theme Settings > Scroll down the page until you see the
“Content Archives” panel.
2 ) Select “Entry Content” under the “Display“.
3 ) Set how many characters you’d like to show in the “Limit Content to“.
4 ) If you’d like to display an photo, make sure you tick this “Include the Featured Image” box.
5 ) Select the image size of the featured image. We recommend 768 X 0. You may ask why the height of this sizing is 0. 0 means without cropping the images so if your photo is a vertical photo, it won’t be cropped.
6 ) Set the image to align left, right or center or just leave it none.