If the mobile version of the theme appears in blue and different from the theme live demo, that's probably because the mobile view of the Jetpack by Wordpress.com plugin is turned on. 1 ) Go to Jetpack > Settings > Scroll down the page until you see the "Theme enhancements" panel.2 ) Turn off the ... READ MORE
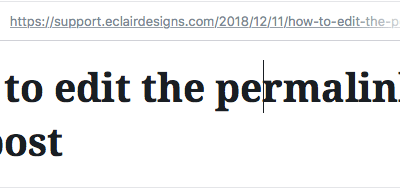
How to edit the permalink of the post
1 ) Make sure the blog post is already published, then go back to edit the blog post.2 ) Click on the post title box, click "Edit". ... READ MORE
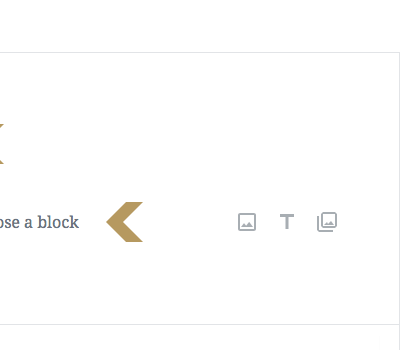
How to add read more tag
1 ) To add read more tag, click the "PLUS" button to add a new block. 2 ) Scroll down the menu until you see the "Layout Elements" and expand it.3 ) Click "More".4 ) You could move this "Read More" block between other blocks by clicking the "Upwards" and "Downwards" button.5 ) You could also ... READ MORE
How to create a post that always stay at the top of the blog list
From the "Status & Visibility" panel on the right-hand side of the edit blog post page, tick the "Stick to the frontpage" box then hit the "Publish" button. ... READ MORE
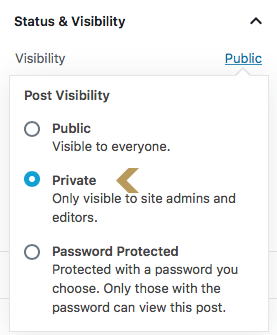
How to create private post
Once you set the post private, only logged-in admins and editors would be able to read the post. The post will looks like it's not even exist to readers. ... READ MORE
How to create draft post
From the top bar, click the "Save Draft" text. If you're ready to publish the drafted post, simply click the "Publish" button. ... READ MORE
How to create password protected post
1 ) On the right-hand side of the edit blog post page, you will see some panels. If you don't have these panels, click the "Gear" button.2 ) From the "Status & Visibility" panel, click "Public".3 ) From the drop down, click "Password Protected" and enter the password you'd like to use for this ... READ MORE
How to add new post
1 ) Please go to your WordPress dashboard > Posts > Add New.2 ) Insert the post title in the "Add title" field.3 ) Add your content in the paragraph block below the post title field.4 ) Once you're done with the content, click the "Publish" button. ... READ MORE
My logo looks very small
If you uploaded a logo with the recommendation size and it looks small on the blog, insert the following code to the Appearance > Customize > Additional CSS. You could change the min-height size to whatever size you'd like. .title-area .site-title a { min-height: 150px; } ... READ MORE
Images aren’t displaying the correct size.
When you first install the theme, the images may be cropped into different sizes. Install plugin - "Regenerate Thumbnail" or "Force Regenerate Thumbnails". Then go to "Tools" > "Force Regenerate Thumbnails" > press the "Regenerate All Thumbnails" button and wait the process complete. This will ... READ MORE